Featured Video Plusってプラグインを使うとすぐアイキャッチに動画を設定できます。
youtube以外の動画サイトにも対応。
YouTube、Vimeo、Dailymotionに対応
使い方と設定方法を説明いたします。
まずはインストール
Featured Video Plusをインストールし、プラグインを有効化します。

動画の表示設定を行う。
プラグインのMedia Settingsをクリック

もしくは設定→メディアをクリック

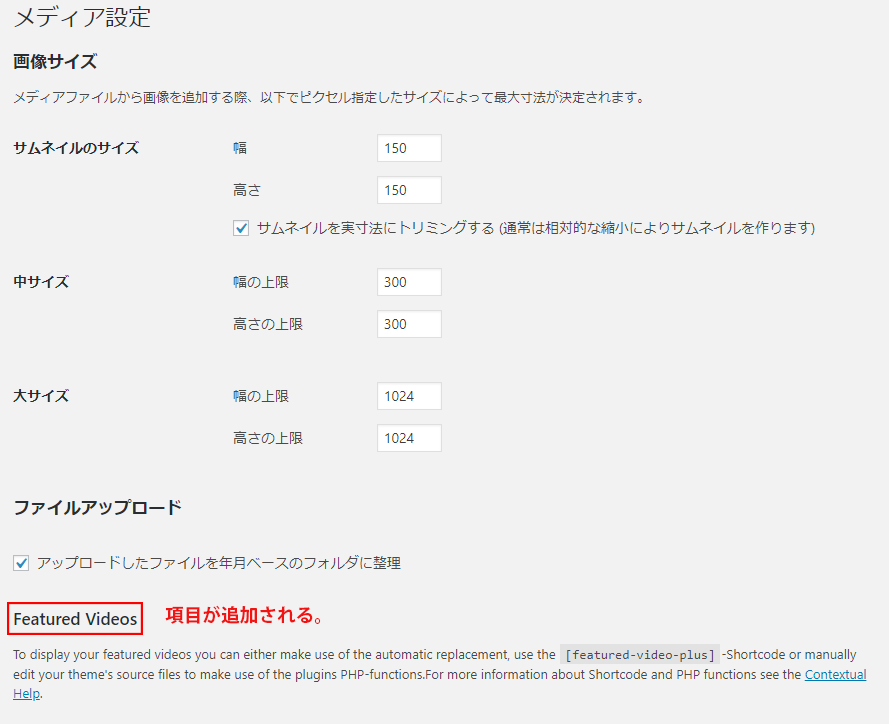
メディア設定の下にFeatured Videosという項目が追加されています。

記事にアイキャッチ動画を設定する。
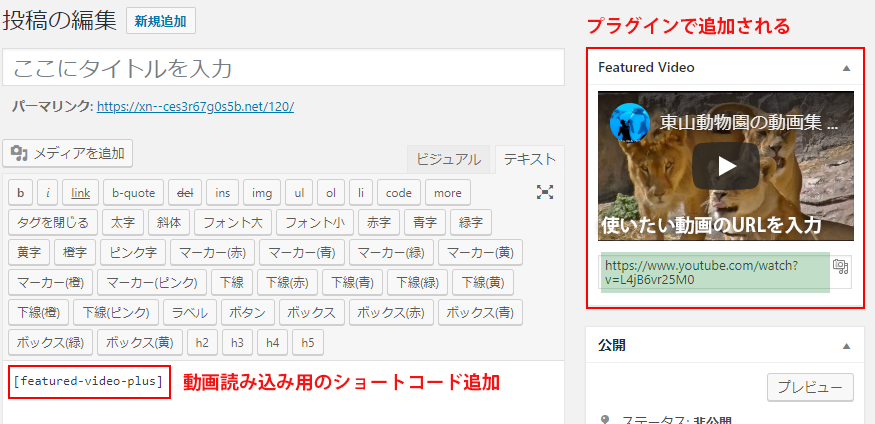
右上に出ているFeatured Videoにアイキャッチ設定したい動画のURLを入力します。
次は記事にショートコード[featured-video-plus]を入力します。
この2点でアイキャッチ動画の設定は完了です。

設定後、キチンと動画が表示されているか確認しましょう。
注意点
動画を設定すると、動画のサムネイルが自動的にアイキャッチ画像に設定されます。
WordPressテーマで記事にアイキャッチ画像を自動的に表示している場合
動画と画像両方表示されてしまいます
動画の詳細設定
動画を自動再生やアイキャッチ動画を適応する条件などを設定できます。
変更しそうな項目のみ説明します。
アイキャッチ動画の表示設定
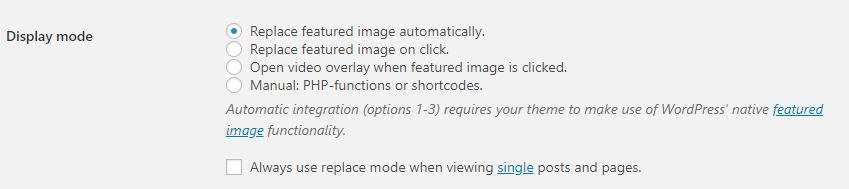
Display mode

動画が設定されている場合に表示 Replace featured image automatically
サムネ画像をクリッしたら 動画に差し替え Replace featured image on click
サムネ画像をクリッしたら オーバーレイで動画表示 Open video overlay when featured image is clicked
手動(PHPかショートコード)で動画位置を設定 Manual: PHP-functions or shortcodes
全般設定と各動画サイトごとの設定
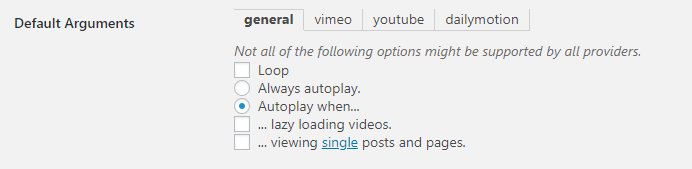
Default Arguments

動画をループ表示 Loop
常に自動再生 Always autoplay
自動再生なし Autoplay when
動画の遅延読み込み lazy loading videos
記事ページと固定ページで動画自動再生 viewing single posts and pages.
動画サイト設定では動画サイトのロゴの表示/非表示などを設定できます。




コメント